¿Los costos de mostrar un mapa en su aplicación web aumentaron drásticamente con los recientes cambios de precios de Google? Si es así, no estás solo. Esta actualización de precios ha hecho que muchos desarrolladores que estaban utilizando la API de Google Maps, exploren alternativas de mapeo web y se pasen a ArcGIS. Hay un par de razones para esto.
Primero, la API de ArcGIS para JavaScript es
una API de mapeo web de vanguardia con herramientas poderosas de desarrollador
para explorar datos y crear visualizaciones en 2D y 3D, widgets para crear
experiencias de usuario atractivas, y procesamiento en el lado del cliente para
crear aplicaciones interactivas usando la última tecnología de navegador.
Segundo, con una Suscripción de ArcGIS
Developer puedes hacer muchas cosas gratis:
·
Uso de todas las API y SDK de
Esri para plataformas web, nativas y móviles
·
1.000.000 mapas base y
transacciones geosearch por mes
·
Créditos para generar rutas
·
Aplicaciones ilimitadas que no
generan ingresos
·
Usuarios ilimitados
·
Acceso a una amplia selección
de contenido y servicios ubicados en ArcGIS Online
·
Diseñar mapas base y
administrar el contenido de tu mapa
·
Alojar, consultar y analizar
contenido geográfico
Si estás listo para migrar tu aplicación
web de la API de JavaScript de Google Maps a la API de ArcGIS para JavaScript,
aquí hay una descripción general rápida de algunos de los conceptos básicos.
Empieza a desarrollar con la API
Comienza inscribiéndote en el Programa de
Desarrolladores de ArcGIS sin costo. Esto te dará acceso a todo lo mencionado
anteriormente y un poco más (ve al sitio web de Desarrolladores para aprender
más).
Para cargar la API de JavaScript de Google
Maps, haga referencia a la API e incluya su clave de la API de Google de esta
manera:
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script>Con la API de ArcGIS para JavaScript no necesitarás una clave API; puedes simplemente referenciar la API y la hoja de estilo así:
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> <script src="https://js.arcgis.com/4.8/"></script>Visualiza un mapaAsí es como inicializas un nuevo mapa con Google:
const map = new google.maps.Map(document.getElementById('mapDiv'), { mapTypeId: 'roadmap', center: { lat: 32.7353, lng: -117.1490}, zoom: 12 });Con ArcGIS, se inicializa un nuevo mapa de esta manera. Observa que creas un mapa y una vista. La vista permite la separación entre los datos del mapa y la visualización de los datos en 2D o 3D (o en ambos).
require(["esri/Map", "esri/views/MapView"], function(Map, MapView) {
const map = new Map({
basemap: "streets-navigation-vector"
});
const view = new MapView({
container: "viewDiv",
map: map,
zoom: 12,
center: {
latitude: 32.7353,
longitude: -117.1490
}
});
});
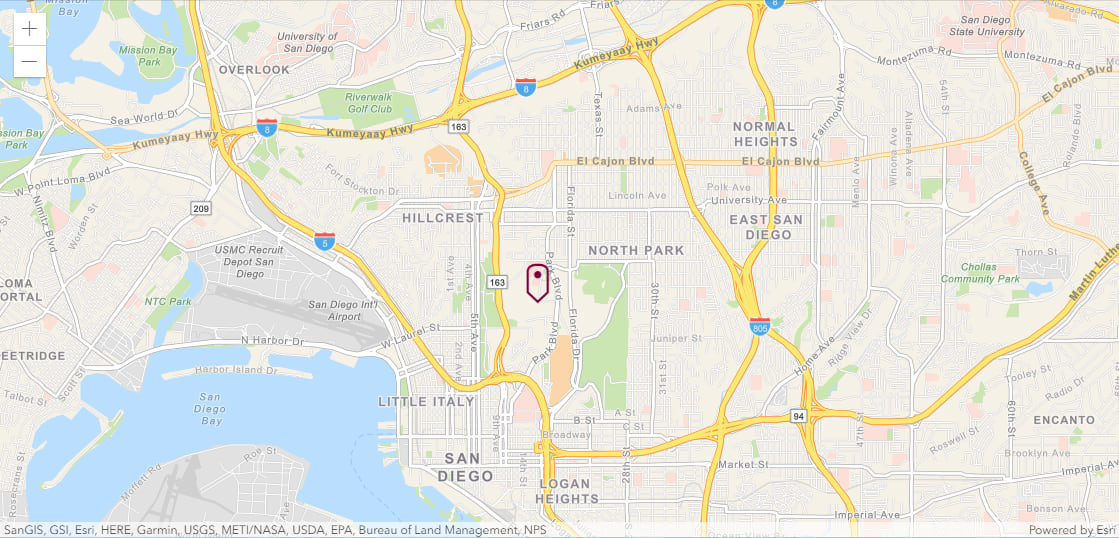
Agregar un marcador
Agregar un marcador con Google se hace de
la siguiente manera:
const marker = new google.maps.Marker({
position: { lat: 32.7353, lng: -117.1490 },
title: "San Diego Zoo",
map: map
});
Para agregar un marcador con ArcGIS, un
nuevo gráfico es agregado a la colección de gráficos de la vista.
view.graphics.add({ symbol: { type: "simple-marker", color: "cyan" }, geometry: { type: "point", longitude: -117.1490, latitude: 32.7353 } });
El código anterior crea un símbolo de
"marcador simple" circular de color cian, pero hay más formas en que
puede simbolizar su marcador. Por ejemplo, puedes seleccionar un símbolo de
Esri Icon Font. Aquí hay un ejemplo de cómo usar un ícono de pin de mapa:

view.graphics.add({
symbol: {
type: "text",
color: "#7A003C",
text: "\ue61d", // esri-icon-map-pin
font: {
size: 30,
family: "CalciteWebCoreIcons"
}
},
geometry: {
type: "point",
longitude: -117.1490,
latitude: 32.7353
}
});
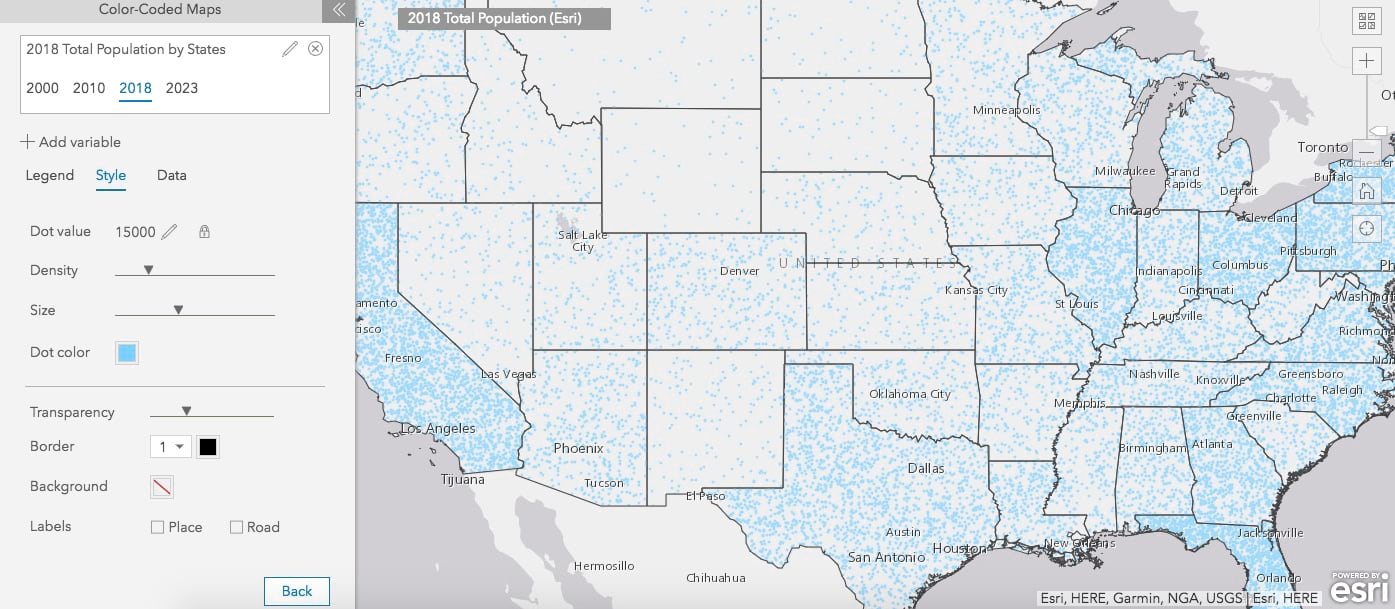
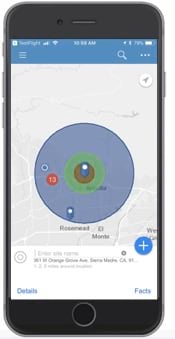
En ArcGIS, una opción más dinámica para seleccionar un símbolo es utilizar los atributos de tus datos para controlar el color, tamaño y transparencia del símbolo. Para ver esto en acción, observa esta muestra de cómo puedes crear gráficos a partir de datos de terremotos de GeoJSON y establecer dinámicamente el tamaño del símbolo de cada gráfico de acuerdo con la magnitud del terremoto.
Usa una ventana emergente
InfoWindow de Google se utiliza para
mostrar contenido en una ventana emergente, y se adjunta a un marcador de esta
manera:
const map = new google.maps.Map(document.getElementById("mapDiv"), {
mapTypeId: "roadmap",
center: {
lat: 32.7353,
lng: -117.1490
},
zoom: 14
});
const marker = new google.maps.Marker({
position: {
lat: 32.7353,
lng: -117.1490
},
title: "San Diego Zoo",
map: map
});
const contentString = "
San Diego Zoo
" +
"The San Diego Zoo " +
" in Balboa Park houses over 3,700 animals." +
" ";
const infowindow = new google.maps.InfoWindow({
content: contentString
});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
";
const infowindow = new google.maps.InfoWindow({
content: contentString
});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
Puedes agregar una ventana emergente con la
API de ArcGIS para JavaScript al crear una “plantilla” emergente. Las
plantillas definen el contenido de las ventanas emergentes.
Aquí están todos los pasos combinados para
crear el mapa y la vista, agregar un marcador con un ícono de pin y adjuntar
una ventana emergente:
require([ "esri/Map", "esri/views/MapView" ], function(
Map, MapView
) {
const map = new Map({
basemap: "streets-navigation-vector"
});
const view = new MapView({
container: "viewDiv",
map: map,
zoom: 12,
center: {
latitude: 32.7353,
longitude: -117.1490
}
});
const contentString = "The San Diego Zoo " +
" in Balboa Park houses over 3,700 animals." +
" ";
view.graphics.add({
symbol: {
type: "text",
color: "#7A003C",
text: "\ue61d", // esri-icon-map-pin
font: {
size: 30,
family: "CalciteWebCoreIcons"
}
},
geometry: {
type: "point",
longitude: -117.1490,
latitude: 32.7353
},
popupTemplate: {
title: "San Diego Zoo",
content: contentString
}
});
});
";
view.graphics.add({
symbol: {
type: "text",
color: "#7A003C",
text: "\ue61d", // esri-icon-map-pin
font: {
size: 30,
family: "CalciteWebCoreIcons"
}
},
geometry: {
type: "point",
longitude: -117.1490,
latitude: 32.7353
},
popupTemplate: {
title: "San Diego Zoo",
content: contentString
}
});
});
Mira esta aplicación en Codepen.
Por diversión, puedes jugar con la misma
aplicación en 3D simplemente usando un "SceneView" en lugar de un
"MapView". Vea el código y la aplicación 3D en vivo aquí.
Próximos pasos y más recursos
Quédate conectado para más tutoriales sobre
los siguientes flujos de trabajo:
Existe una variedad de recursos para
aprender sobre la API de ArcGIS para JavaScript y maximizar tu productividad
cuando construyes aplicaciones web:
- · Explora cientos de muestras en un recinto de pruebas en vivo para jugar con el código.
- · Una guía útil centrada en temas clave sobre el desarrollo con la API
- · Referencia de API de búsqueda.
·
La API de ArcGIS para
laboratorios de desarrollo de JavaScript, que son tutoriales paso a paso para
aprender a desarrollar con la API, por ejemplo: