3D GIS / 1 de
marzo de 2019 / Raluca Nicola, Stefan Eilemann
A lo largo del
año pasado, hemos estado ocupados renovando las internas de ArcGIS API for
JavaScript para dar soporte a conjuntos de datos 3D más grandes. En la versión
4.9 añadimos soporte para mostrar grandes conjuntos de datos de puntos y en la
versión 4.10 extendimos esto a conjuntos de datos de líneas y polígonos. Como
resultado, eliminamos el límite de 2000 entidades al agregar una capa de
entidad a tu escena.
En esta nota
aprenderás sobre los detalles técnicos detrás de cargar y visualizar grandes
conjuntos de datos. Hemos incluido ejemplos de visualizaciones de ciudades 3D
para ayudar a entender mejor este tema. Siguiendo nuestro enfoque, puedes crear
una vista 3D de tu ciudad utilizando solo datos 2D. ¡Cientos de miles de edificios generados en vivo a partir de
polígonos 2D!
¿Cómo funciona?
Para servicios de entidades que tengan menos de 2000
entidades (llamémoslos pequeños servicios) podemos cargar todos los datos a la
vez en el cliente. Internamente, lo llamamos modo de instantánea, y seguimos
utilizándolo para pequeños servicios. Este modo tiene la ventaja de mostrar
instantáneamente todas las entidades mientras navegas, ya que todos los datos
están en el cliente y se procesan directamente.
Cuando un servicio exceda la cantidad de datos que pueden ser
administrados por el modo instantánea, cambiamos automáticamente a un modo de
demanda en mosaico. Este modo mosaico se comporta de manera similar a
SceneLayers pero sin un cache. El modo mosaico carga los servicios grandes y
los organiza en mosaicos. Este modo puede mostrar hasta 50.000 entidades en una
sola capa.
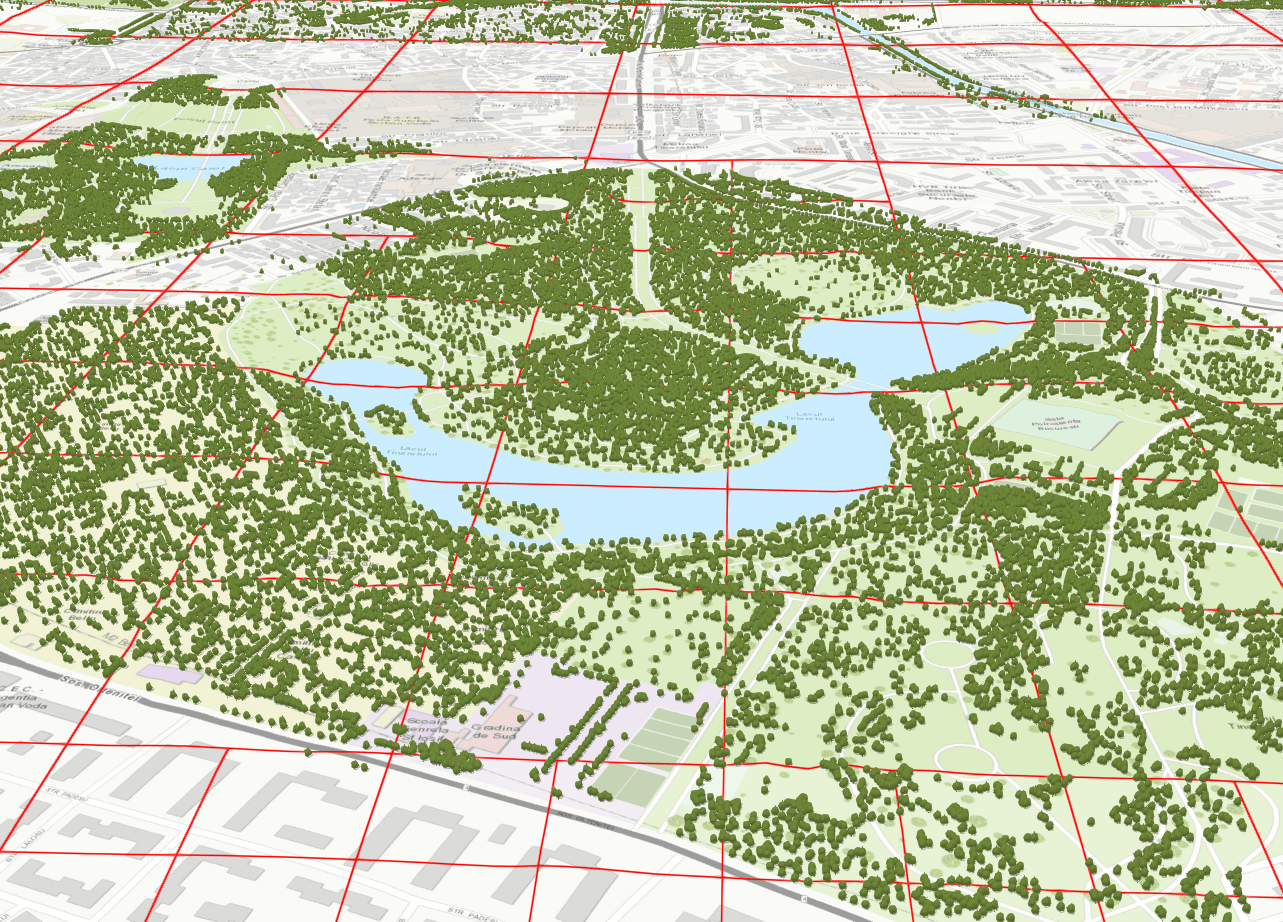
En esta escena los mosaicos se muestran con líneas rojas. Una
escena típica contiene de 20 a 50 mosaicos
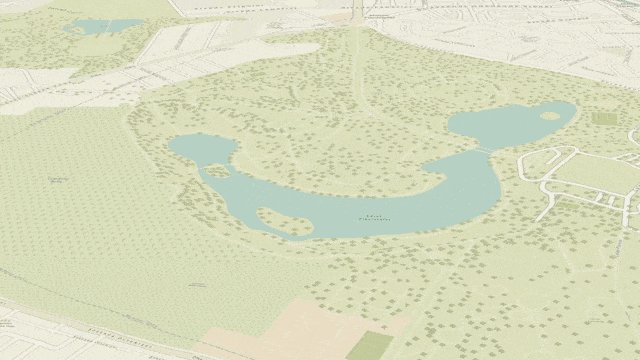
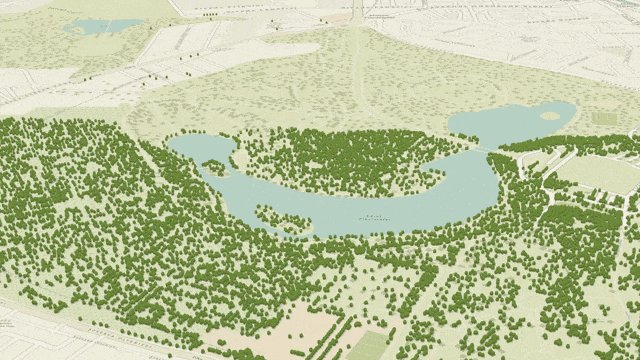
Los mosaicos son cargados progresivamente, empezando con el
más cercano.
También usamos la cuantificación, una técnica que reduce la
resolución de las entidades de línea y polígono basándose en su tamaño en la
pantalla. La cuantificación reduce la cantidad de datos que necesitamos
administrar, pero puede causar que las entidades muy pequeñas no se carguen ya
que no se cuantifican. También puedes ver la cuantificación temporalmente
cuando haces zoom a una gran capa de entidad, hasta que hayamos actualizado los
datos con la cuantificación más fina.
Cuando no podemos cargar todos los datos en un mosaico, ahora
intentamos cargar un subconjunto significativo de datos:
Primero, buscamos cuántas entidades tiene este mosaico, y
luego cargamos el mismo porcentaje de todas las entidades en todos los
mosaicos. Esto crea un submuestreo justo de entidades en todos los mosaicos, lo
que proporciona una buena indicación visual de cómo los datos se distribuyen
espacialmente. También hace que el borde del mosaico sea menos visible.
Luego, usamos el adelgazamiento basado en la distancia para
vistas inclinadas. Esto resulta en mosaicos más densos cerca del visualizador,
y en mosaicos más dispersos hacia el horizonte.
Este nuevo algoritmo de selección de entidades también
resulta en tiempos de carga más cortos. Al usar una cuenta precisa, podemos
estimar mejor cuántas entidades necesitamos para cada mosaico, y solicitarlas
de manera más eficiente desde el servidor. Adicionalmente, cuando el servidor
lo admite, solicitamos las características en un formato binario (pbf) en lugar
de JSON, lo que reduce el tamaño de la respuesta.
Conjuntos de datos grandes en acción: visualizaciones de ciudades 3D con entidades 2D
La mayoría de las ciudades no tienen modelos detallados en 3D
de sus edificaciones. Este es también el caso de las ciudades de Rumania, por
lo que decidimos descargar todas las huellas de edificios disponibles en
OpenStreetMap y visualizarlas en 3D. Hay alrededor de 1 millón de edificios
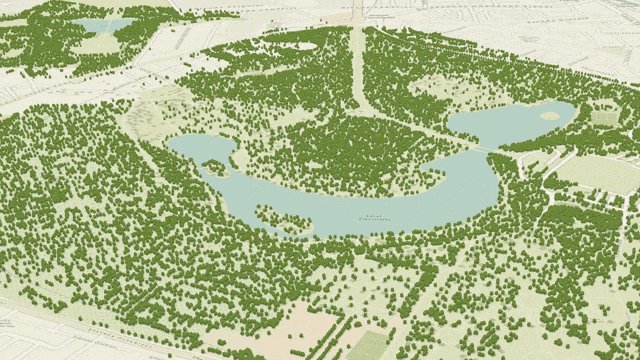
mapeados para todo el país. Para añadir un poco de frescura al mapa hemos
descargado también todos los árboles. Antes de introducirnos en el flujo de
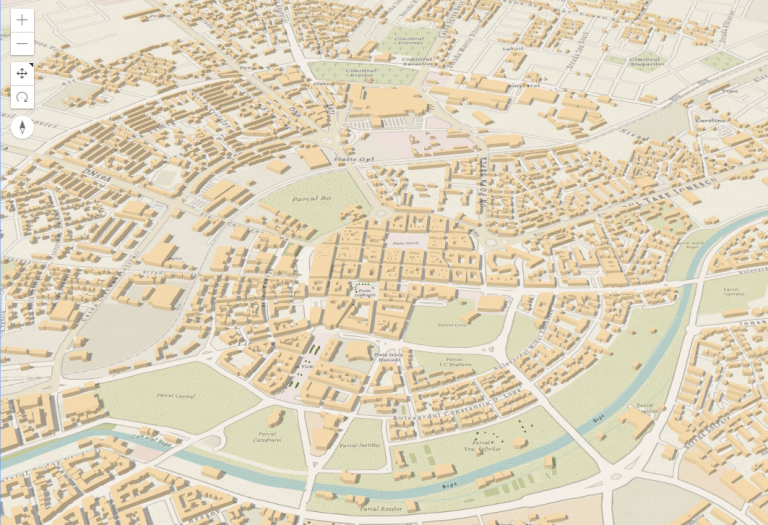
trabajo, así luce Bucarest en el mapa final:
Centro de Bucarest
Descargar y publicar datos
Hay muchas maneras de descargar datos de OSM (OpenStreetMap),
puedes leer más sobre el tema en OSM Wiki. Cuando descargas datos de un país
entero, la manera más fácil de hacerlo es desde Geofabrik. Hay algunas cosas
que tener en cuenta cuando usas datos de OSM: deberías acreditar a
OpenStreetMap y el resultado final debe redistribuirse bajo la misma licencia
(más información sobre esto aquí).
Consejos de rendimiento
La mayoría de los datos OSM viene en formato WGS84 y mi
escena web está en Web Mercator. Cuando publicas conjuntos de datos grandes, es
importante tener todos los datos en la misma proyección. De lo contrario, será
re proyectado en el servidor para cada solicitud, lo que en el caso de grandes conjuntos
de datos requiere mucho tiempo.
Una vez que los datos están listos (no te olvides de agregar
las atribuciones), podemos publicarlos en ArcGIS Online. Aquí hay algunas
mejoras que hicimos en la configuración del elemento para lograr un mejor rendimiento
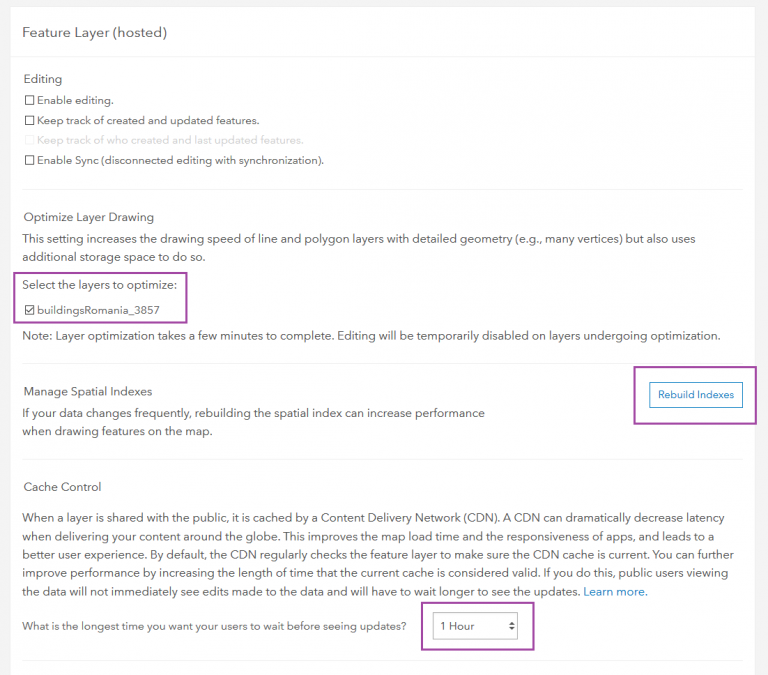
en nuestras capas:
1.
Marcar la casilla de verificación para
Optimizar los Dibujos de la Capa.
2.
Reconstruir Índice Espacial.
3.
Ajustar el Control de Cache cada una hora.
Crear visualización
Ahora es momento de visualizar los edificios. Para escribir
menos código, hemos creado la WebScene en SceneViewer donde extrajimos las
huellas del edificio en 10 metros y simbolizamos los árboles con modelos 3Drealistas. Guardamos la escena y la cargamos en una aplicación personalizada
usando la identificación del portalItem. Luego agregamos un menú al final que
hace zoom en las ciudades más grandes basándose en las diapositivas definidas
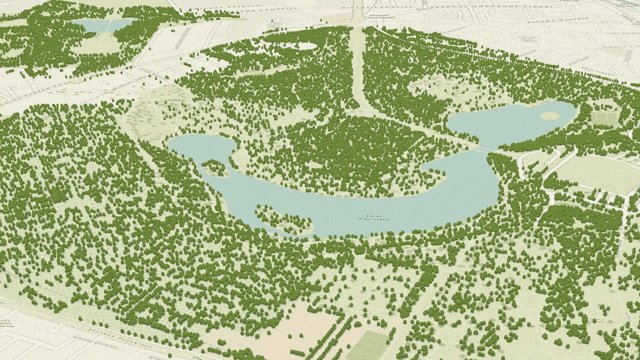
en la escena web. Así lucen las ciudades:
Parque en Bucarest
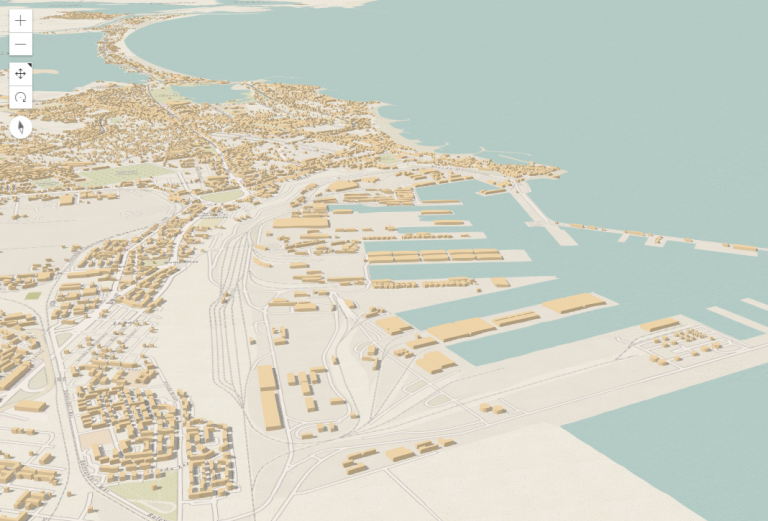
Constanta, una ciudad portuaria en el Mar Negro
Timisoara
Puedes ver la aplicación en vivo aquí.
De esta manera es como creas una visualización 3D de tu
ciudad usando solo datos 2D. Utilicé los datos de OpenStreetMap, pero algunas
ciudades tienen Portales de Datos Abiertos donde puedes encontrar las huellas
de las edificaciones (incluso información de alturas). Este es el caso para
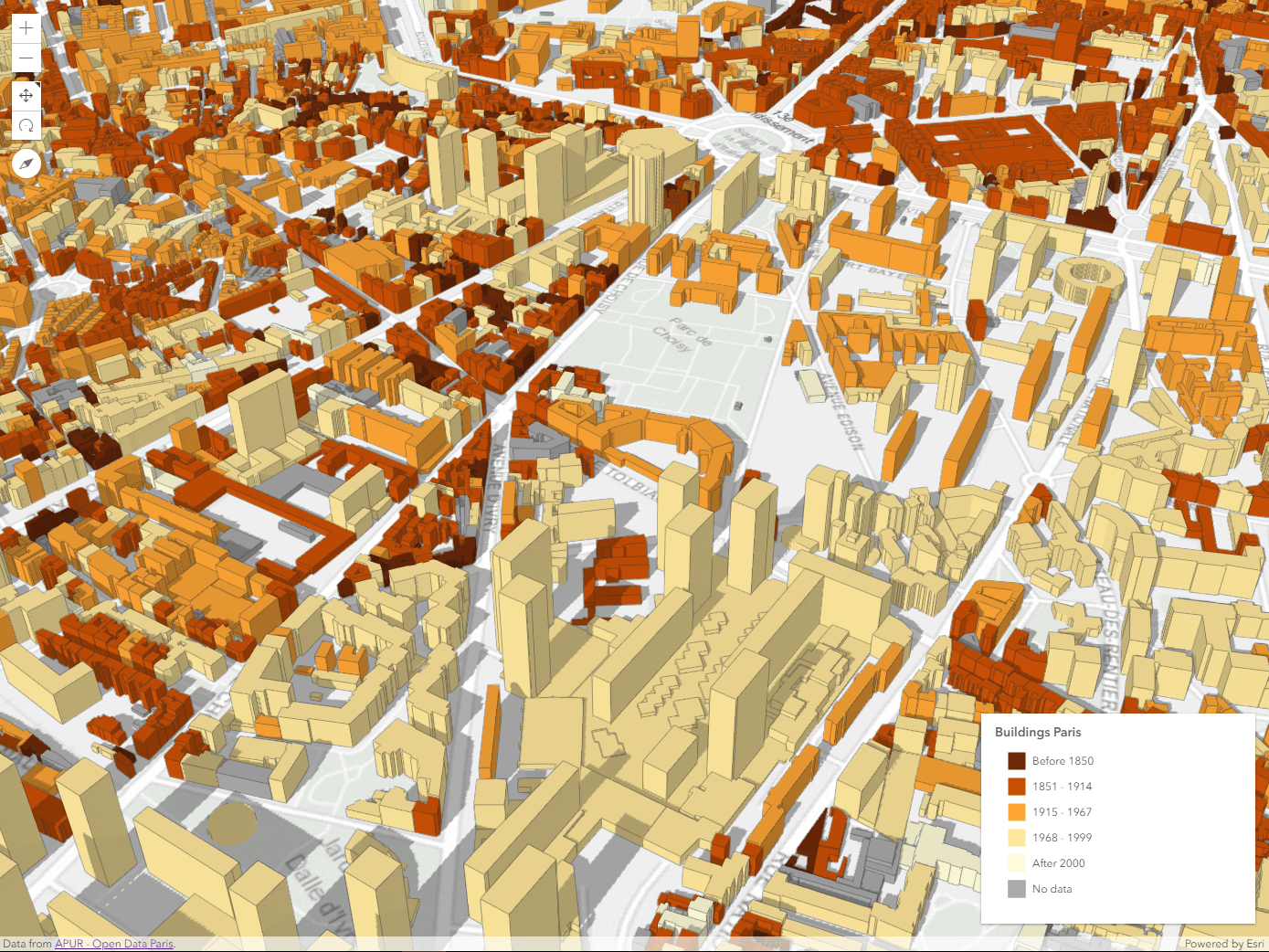
Paris, que publicó todas las huellas de edificios en el portal de DatosAbiertos de Paris. Las huellas tienen información de altura y período de
construcción así que use esos atributos para representar el color y la altura
de la extrusión. La altura de la extrusión está establecida como una variablevisual de tamaño, y los períodos de construcción son utilizados como categorías
en un renderizador de valor único.
const renderer = {
type: "unique-value",
valueExpression: periodExpression,
uniqueValueInfos: [{
value: "Before 1850",
symbol: {
type: "polygon-3d",
symbolLayers: [{
type: "extrude",
material: {
color: "#6F2806"
},
edges: {
type: "solid",
color: [50, 50, 50, 0.5],
size: 1
}
}]
},
label: "Before 1850"
},
... // some more categories here
],
visualVariables: [{
type: "size",
field: "H_MED",
valueUnit: "meters"
}]
}
Así se ve la visualización:
Extrusión de huellas de edificaciones en Paris con
información de altura y período de construcción.
Explora los edificios de Paris en vivo. Y puedes ver el
código de la aplicación aquí.
Y si has mapeado tu ciudad en 3D avísanos, nos encantaría
verlo.









No hay comentarios:
Publicar un comentario